Cómo Crear una Imagen Interactiva con ChatGPT: Descubre Cómo la IA Puede Sorprenderte (¡Incluso Sin Licencias de Software!)
Crear una imagen interactiva con ChatGPT es más fácil de lo que imaginas, incluso sin conocimientos avanzados de programación.
El otro día, mientras disfrutaba de una cena con una amiga, surgió un tema fascinante: cómo la inteligencia artificial ha revolucionado nuestra forma de trabajar. Mi amiga, Diseñadora Instruccional, me contó algo que me dejó boquiabierta. ¡Había creado una imagen interactiva en una tarde usando un framework de JavaScript, y sin tener conocimientos previos de programación!
Por supuesto, como buena persona curiosa, no pude resistirme a intentarlo yo misma. Hace poco decidí no renovar mi licencia de un software con el que hacía las imágenes interactivas, pero pensé: ¿podría replicar algo similar con ChatGPT? Spoiler: ¡sí, se puede!
La Idea: Una Imagen Interactiva sin licencias de software
Me propuse crear una imagen interactiva sencilla para probar las capacidades de ChatGPT. El proceso fue mucho más fluido de lo que esperaba, y los resultados me dejaron con una gran sonrisa (y un poco de orgullo, para qué mentir).
Paso 1: El Prompt (El Secreto para Obtener un Código Funcional)
Escribí en el chat algo como esto:
"Eres un experto diseñador con 20 años de experiencia creando páginas webs. Necesito que crees una página HTML interactiva con una imagen llamada a una imagen con nombre "your-image.jpg" que tenga dos áreas clicables marcadas con íconos. Las áreas deben incluir:
Un ícono de un libro (fas fa-book) que, al hacer clic, abra un popup con:
Un título: "Book Details".
Una imagen de esta URL: https://oscarauza.com/wp-content/uploads/2020/11/img-infografias_1-1024x576.jpg.
Un texto: "This is an interactive area about the book."
Un ícono de reproducción (fas fa-play) que, al hacer clic, abra otro popup con:
Un título: "Video Details".
Un video de YouTube embebido desde esta URL: https://www.youtube.com/embed/3cvczHJSRNs?si=KTOZvxhojh_5EUnz, con dimensiones correctas (100% del ancho y 200px de alto).
Un texto: "This is an interactive area about the video."
Requisitos adicionales:
Usa Font Awesome para los íconos.
Los íconos deben tener un color verde (#28a745) y un efecto hover que los haga más brillantes. Además deben tener un círculo gris que los rodee.
Los íconos deben aparecer con una transición suave, un segundo después de cargada la página.
Los popups deben tener un botón de cierre con el ícono fas fa-times.
Al cerrar el popup del video, este debe detenerse.
Un fondo semitransparente (overlay) debe aparecer al abrir un popup y cerrar cualquier popup al hacer clic fuera de este.
Indica cómo puedo modificar las coordenadas de los íconos para ajustar su posición en la imagen.
Proporcióname el código completo para que lo copie directamente y lo pruebe en mi navegador."Paso 2: Los resultados
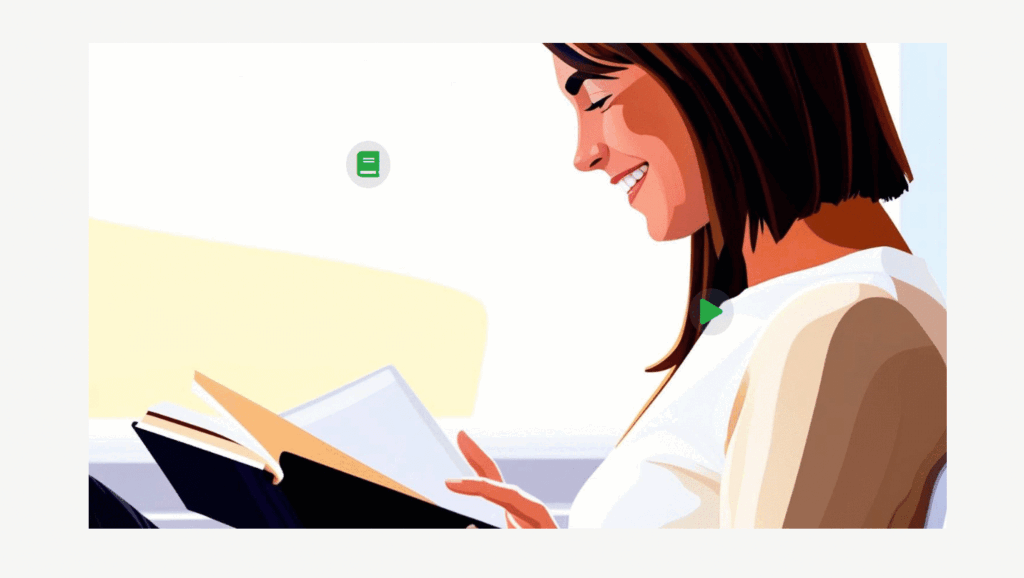
El código que me entregó ChatGPT fue impecable (y, créeme, no soy desarrolladora). Lo implementé en un simple archivo HTML y... ¡voilà! Tenía mi propia imagen interactiva funcionando en un navegador.
Aquí os una imagen con los resultados:

Paso 3: Reflexiones Sobre el Proceso
Lo mejor de todo fue darme cuenta de que ya no es necesario depender de licencias caras o ser un experta en programación para crear contenido atractivo y dinámico. Con un buen prompt y un poco de prueba y error, puedes hacer maravillas.
¿Te Animas a Intentarlo?
¿Te gustaría probar algo similar? ¿Ya has utilizado IA para crear contenido interactivo?
Déjame un comentario aquí abajo y comparte tu experiencia. ¡Estoy deseando leerte y aprender de ti!
Bonus Tip: Si te animas a crear tu propia imagen interactiva y te atascas, ¡pide ayuda a ChatGPT! La clave está en ser claro en tus instrucciones y describir exactamente lo que necesitas.
¡Nos leemos en los comentarios! 😊
